React + Ts + Vite + Antd 项目搭建
1、创建项目
npm create vite 项目名称
选择 react
选择 typescript
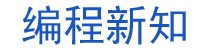
关闭严格模式
建议关闭严格模式,因为不能自动检测副作用,有意双重调用。将严格模式注释即可。

2、配置sass
npm install sass
更换所有后缀css为sass
vite.config.ts中注册全局样式
// 配置Scss
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/sassConfig";`,
},
},
},
3、配置路径别名
安装path npm i @types/node --save-dev
在 vite.config.ts 中引入path,并声明快捷字符及其对应文件夹,这里以@表示src目录为例,代码如下:
import { resolve } from "path"
// 配置路径别名
resolve: {
alias: {
"@": resolve(__dirname, "src"),
},
},
tsconfig.json,注意:这里的字符与目录一定要与vite.config.ts中的配置保持一致。
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"lib": ["ES2020", "DOM", "DOM.Iterable"],"module": "ESNext","skipLibCheck": true,/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "react-jsx",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true,// 路径别名"baseUrl": ".","paths": {"@/*": ["./src/*"]}},"include": ["src"],"references": [{ "path": "./tsconfig.node.json" }]
}添加后,再次输入@后,编译器会读取src目录下的资源。
4、配置axios请求
(1)下载axios及类型声明文件
npm install axios @types/axios
(2)根据需求封装axios
// 在项目中创建一个 axios.js 文件import axios from 'axios';
const instance = axios.create({baseURL: 'http://api.example.com', // 你的 API 地址timeout: 5000, // 请求超时时间(毫秒)headers: {'Content-Type': 'application/json', // 设置请求头,根据实际情况修改}
});
// 请求拦截器
instance.interceptors.request.use(config => {// 在发送请求之前做些什么,比如添加 token 等return config;},error => {// 对请求错误做些什么return Promise.reject(error);}
);// 响应拦截器
instance.interceptors.response.use(response => {// 对响应数据做点什么return response.data;},error => {// 对响应错误做点什么return Promise.reject(error);}
);export default instance;
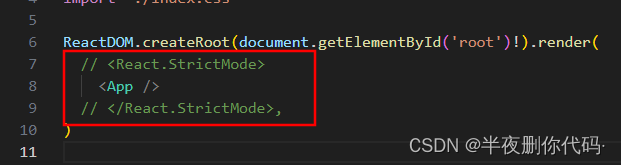
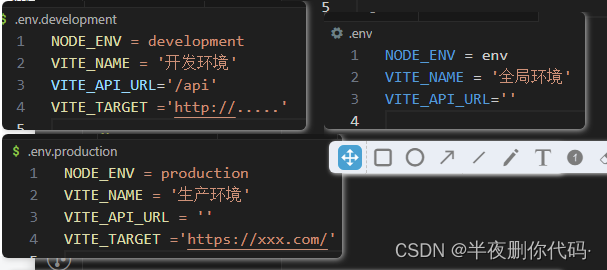
(3)解决跨域
在项目根目录下创建三个文件,分别对应全局环境、开发环境、生产环境。


vite.config.ts中配置跨域
import { defineConfig, loadEnv } from 'vite'
import react from '@vitejs/plugin-react'
import { resolve } from "path"
export default defineConfig(({ mode }) => {const config = loadEnv(mode, "./")return {plugins: [react()],// 配置Scsscss: {preprocessorOptions: {scss: {additionalData: `@import "./src/styles/sassConfig";`,},},},// 配置路径别名resolve: {alias: {"@": resolve(__dirname, "src"),},},// 配置跨域server: {port: 8888,host: "192.168.31.207",proxy: {"/api": {target: config.VITE_TARGET, // 会自动判断当前环境,对应上述三个文件中的targetchangeOrigin: true,rewrite: (path) => path.replace(/^\/api/, ""),},},}}
})
5、配置Antd
安装:npm install antd --save
下载icon:npm install @ant-design/icons --save
国际化
下载完毕后,默认语言为英文,需要在main.ts中注入并配置antd
import ReactDOM from "react-dom/client"
import App from "./App.tsx"
import "./index.scss"
// antd部分
import { ConfigProvider } from "antd"
import "dayjs/locale/zh-cn"
import zhCN from "antd/locale/zh_CN"ReactDOM.createRoot(document.getElementById("root")!).render(<ConfigProvider locale={zhCN}><App /></ConfigProvider>
)
6、配置路由
安装 npm i react-router-dom@6
(1)在src文件目录下创建router文件夹
import type { RouteObject, } from 'react-router-dom';
import { Navigate } from "react-router-dom";
import { lazy } from 'react';const Home = lazy(() => import('@/pages/Home'));
const NotFound = lazy(() => import('@/pages/NotFound'));//使用路由懒加载优化提升const routes: RouteObject[] = [{path: "/",element: <Navigate to="/home" />,},{path: '/404',element: <NotFound />,},{path: '/home',element: <Home />,// children: [// {// index : true,// element: <Home />// },// {// path: "/about",// element: <About />,// children: [// { index : true, element: <AboutIndex />},// { path : "/about/:id", element :<AboutList />}// ]// },// {// path: "/bussiness",// element: <Bussiness />,// }// ]},
];export default routes;(2)在scr/App.tsx文件中加入
import React from 'react';
import './App.css';
import { useRoutes } from 'react-router';
import routes from './route';function App() {return (<div className="App">{useRoutes(routes)}</div>);
}export default App;(3)在scr/main.tsx文件中配置路由模式
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import './index.css';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(<React.StrictMode><BrowserRouter><App /></BrowserRouter></React.StrictMode>
);相关文章:

React + Ts + Vite + Antd 项目搭建
1、创建项目 npm create vite 项目名称 选择 react 选择 typescript 关闭严格模式 建议关闭严格模式,因为不能自动检测副作用,有意双重调用。将严格模式注释即可。 2、配置sass npm install sass 更换所有后缀css为sass vite.config.ts中注册全局样式 /…...

js爬虫puppeteer库 解决网页动态渲染无法爬取
我们爬取这个网址上面的股票实时部分宇通客车(600066)_股票价格_行情_走势图—东方财富网 我们用正常的方法爬取会发现爬取不下来,是因为这个网页这里是实时渲染的,我们直接通过网址接口访问这里还没有渲染出来 于是我们可以通过下面的代码来进行爬取: …...

代码随想录:二叉树5
目录 102.二叉树的层序遍历 题目 代码(队列实现) 107.二叉树的层序遍历II 题目 代码 199.二叉树的右视图 题目 代码 637.二叉树的层平均值 题目 代码 102.二叉树的层序遍历 题目 给你二叉树的根节点 root ,返回其节点值的 层序遍…...

Tomcat 获取客户端真实IP X-Forwarded-For
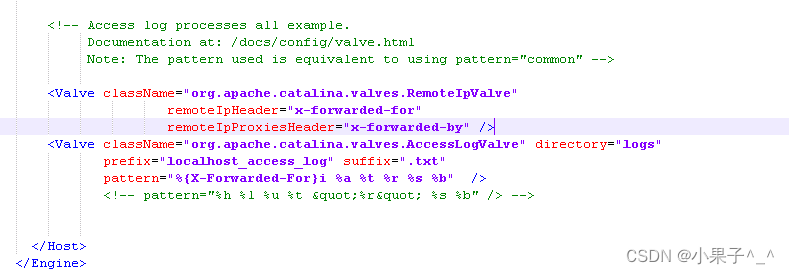
Tomcat 获取客户端真实IP X-Forwarded-For 代码实现: 在Host标签下面添加代码: <Valve className"org.apache.catalina.valves.RemoteIpValve" remoteIpHeader"x-forwarded-for" remoteIpProxiesHeader"x-forwarded-by&q…...

记录PS学习查漏补缺
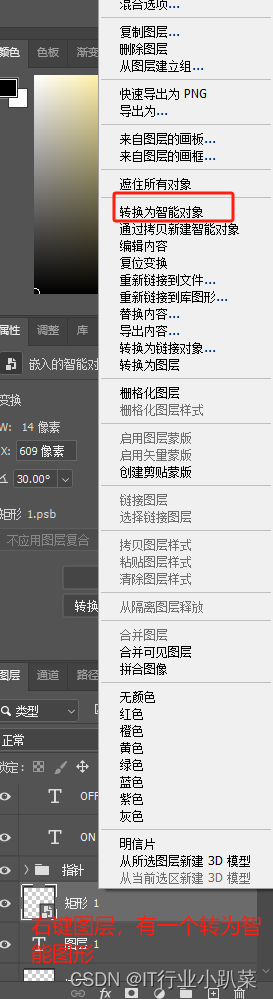
PS学习 PS学习理论快捷键抠图PS专属多软件通用快捷键 PS学习 理论 JPEG (不带透明通道) PNG (带透明通道) 快捷键 抠图 抠图方式 魔棒工具 反选选中区域 CtrlShiftI(反选) 钢笔抠图注意事项 按着Ctrl单击节点 会出现当前节…...

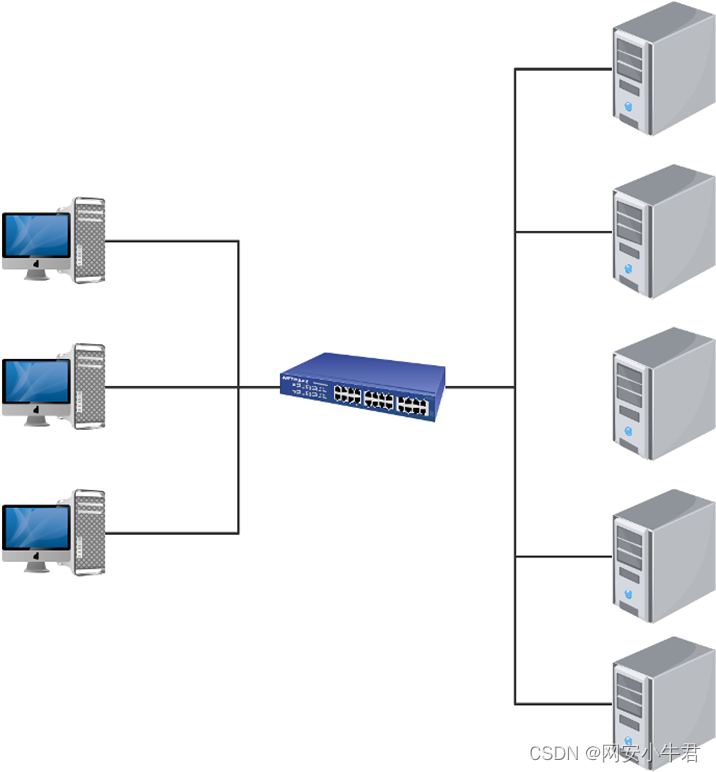
Kafka 架构深入探索
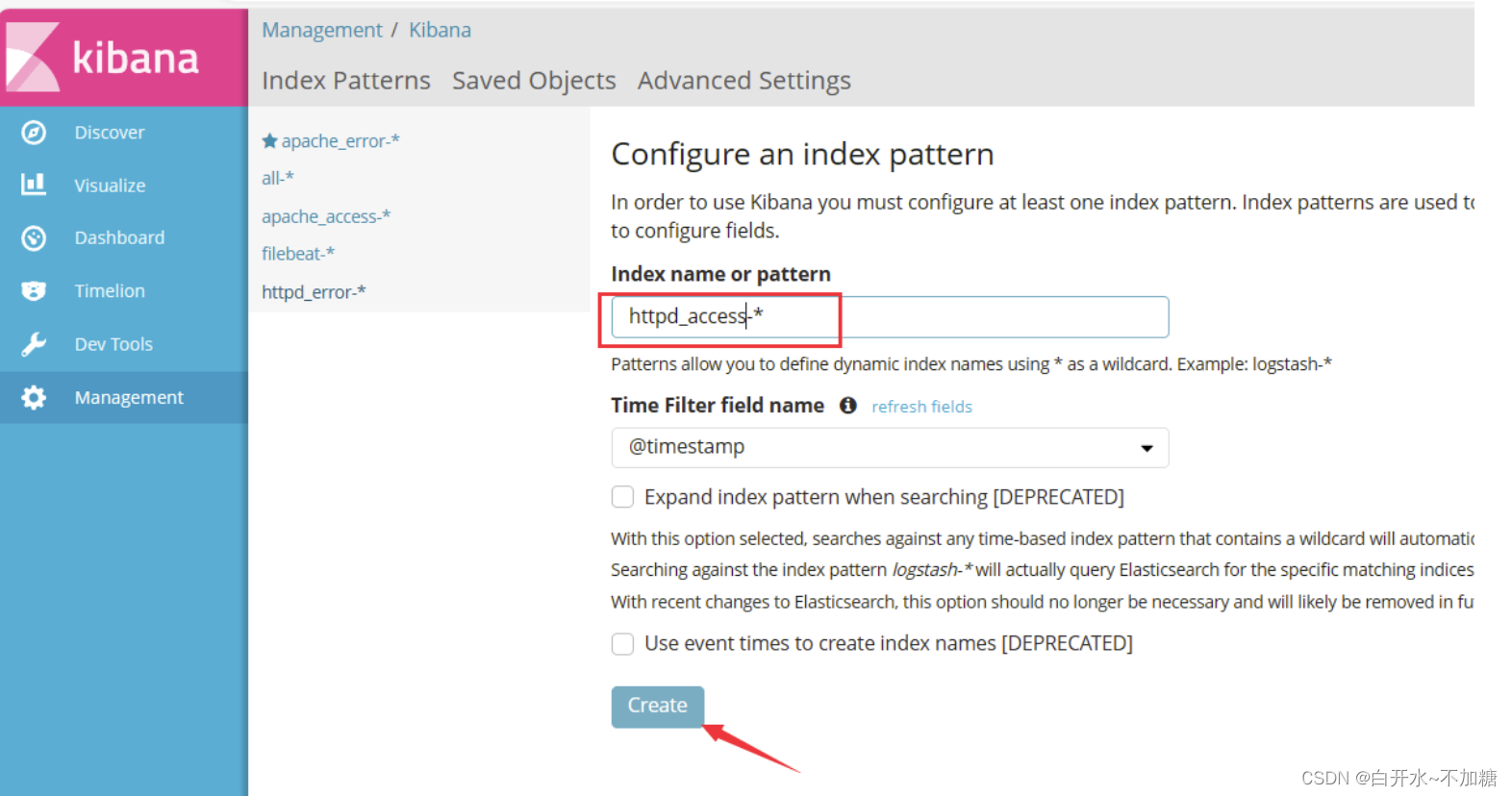
目录 一、Kafka 工作流程及文件存储机制 二、数据可靠性保证 三 、数据一致性问题 3.1follower 故障 3.2leader 故障 四、ack 应答机制 五、部署FilebeatKafkaELK 5.1环境准备 5.2部署ELK 5.2.1部署 Elasticsearch 软件 5.2.1.1修改elasticsearch主配置文件 5.2…...

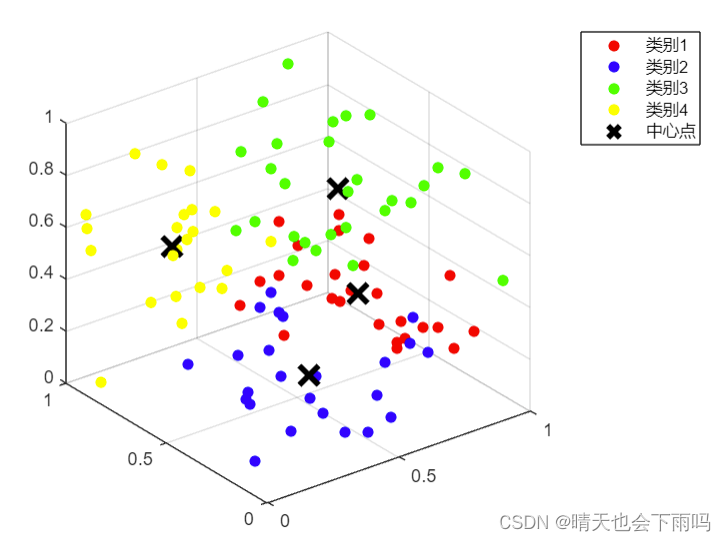
k-means聚类算法的MATLAB实现及可视化
K-means算法是一种无监督学习算法,主要用于数据聚类。其工作原理基于迭代优化,将数据点划分为K个集群,使得每个数据点都属于最近的集群,并且每个集群的中心(质心)是所有属于该集群的数据点的平均值。以下是…...

Excel文件转Asc文件
单个转换 import os import pandas as pdfilename (10)result01-1.xlsx df pd.read_excel(filename) # 读取Excel文件# 将数据保存为ASC格式 asc_filename os.path.splitext(filename)[0] .asc # 获取文件名并替换扩展名 with open(asc_filename, w) as file:# 写入文件…...

【题目】【信息安全管理与评估】2022年国赛高职组“信息安全管理与评估”赛项样题7
【题目】【信息安全管理与评估】2022年国赛高职组“信息安全管理与评估”赛项样题7 信息安全管理与评估 网络系统管理 网络搭建与应用 云计算 软件测试 移动应用开发 任务书,赛题,解析等资料,知识点培训服务 添加博主wx:liuliu548…...

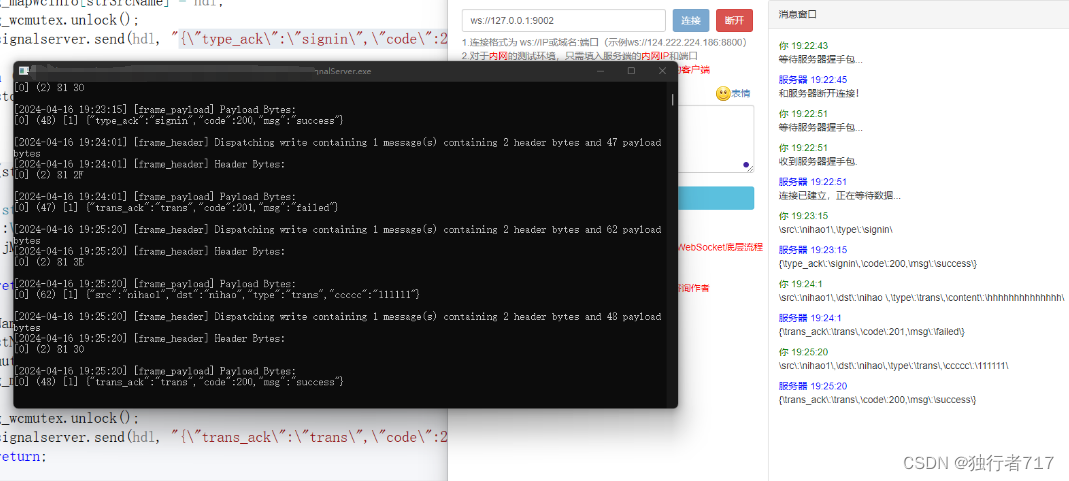
Webrtc 信令服务器实现
webrtc建联流程图 由上图可知,所谓的信令服务器其实就是将peer的offer/candidate/answer传给对端而已。这样的话实现方式就有很多种了,目前普遍的方式HTTP/HTTPS,WS/WSS。像webrtc-demo-peerconnection就是实现HTTP这种方式。本文使用WS&…...

【Blockchain】连接智能合约与现实世界的桥梁Chainlink
去中心化预言机试图实现依赖因果关系而不是个人关系的去信任和确定性结果。它以与区块链网络相同的方式实现这些结果,即在许多网络参与者之间分配信任。通过利用许多不同的数据源并实施不受单个实体控制的预言机系统,去中心化的预言机网络有可能为智能合…...

解决EasyPoi导入Excel获取不到第一列的问题
文章目录 1. 复现错误2. 分析错误2.1 导入的代码2.2 DictExcel实体类2.2 表头和标题3. 解决问题1. 复现错误 使用EasyPoi导入数据时,Excel表格如下图: 但在导入时,出现如下错误: name为英文名称,在第一列,Excel表格有值,但导入的代码中为null,就很奇怪? 2. 分析错误 …...

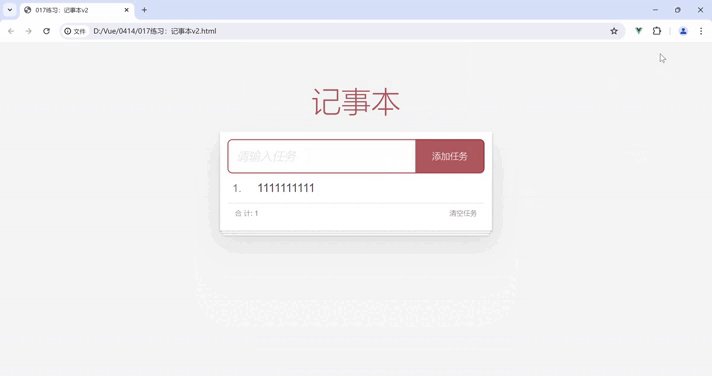
Vue 阶段练习:记事本
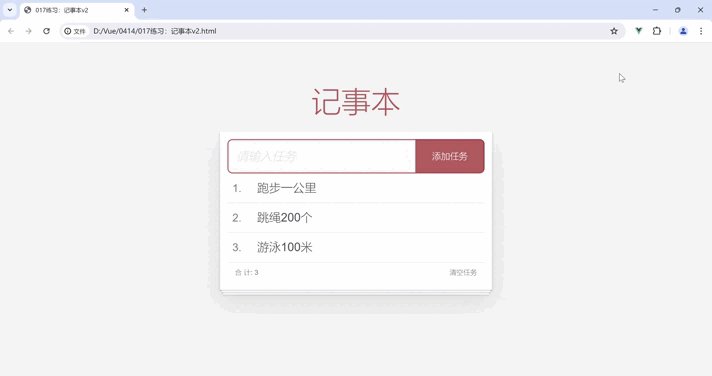
将 Vue快速入门 和 Vue 指令的学习成果应用到实际场景中(如该练习 记事本),我们能够解决实际问题并提升对 Vue 的技能掌握。 目录 功能展示 需求分析 我的代码 案例代码 知识点总结 功能展示 需求分析 列表渲染删除功能添加功能底部统计…...

JavaScript判断受访域名,调用不同的js文件
比如:我有三个域名: ① dengoo.net ② jfzm.cc ③ ceeha.com 如果当前访问的是 dengoo.net 域名及域名下页面,则调用 a.js 如果当前访问的是 jfzm.cc 域名及域名下页面,则调用 b.js 如果当前访问的是 ceeha.com 域名及域名下…...

下载软件时的Ubuntu x86_64-v2、skylake、aarch64版本分别代表什么?
Ubuntu-x86_64-v2、Ubuntu-x86_64-skylake和Ubuntu-aarch64都是Ubuntu的不同版本或变种,它们之间的主要区别在于所支持的硬件架构和针对特定硬件的优化。 Ubuntu-x86_64-v2: 这是基于x86_64(也称为AMD64或Intel 64)架构的Ubuntu版…...

数字化社交的引擎:解析Facebook的影响力
Facebook,作为全球最大的社交媒体平台,已经深深地融入了我们的日常生活和文化中。它不仅仅是一个简单的社交工具,更是一个复杂的数字生态系统,影响着我们的社交模式、文化认同以及信息获取方式。在这篇文章中,我们将深…...

淘宝API商品详情数据在数据分析行业中具有不可忽视的重要性
淘宝商品详情数据在数据分析行业中具有不可忽视的重要性。这些数据为商家、市场分析师以及数据科学家提供了丰富的信息,有助于他们更深入地理解市场动态、消费者行为以及商品竞争态势。以下是淘宝商品详情数据在数据分析行业中的重要性体现: 请求示例&a…...

【产品】ANET智能通信管理机 物联网网关 电力监控/能耗监测/能源管理系统
产品概述 本系列智能通信管理机是一款采用嵌入式硬件计算机平台,具有多个下行通信接口及一个或者多个上行网络接口,用于将一个目标区域内所有的智能监控/保护装置的通信数据整理汇总后,实时上传主站系统,完成遥信、遥测等能源数据…...

R语言数据分析案例
在R语言中进行数据分析通常涉及数据的导入、清洗、探索、建模和可视化等步骤。以下是一个简化的案例,展示了如何使用R语言进行数据分析: 1. 数据导入 首先,你需要将数据导入R环境中。这可以通过多种方式完成,例如使用read.csv()…...

vscode debug 配置:launch.json
打开新项目左边的“运行和调试” 点击蓝色字体“创建 launch.json 文件” 选择上方“python” 选择“Python 文件 调试当前正在运行的Python文件” 配置launch.json文件内容: {// 使用 IntelliSense 了解相关属性// 悬停以查看现有属性的描述。// 欲了解更多信息&a…...

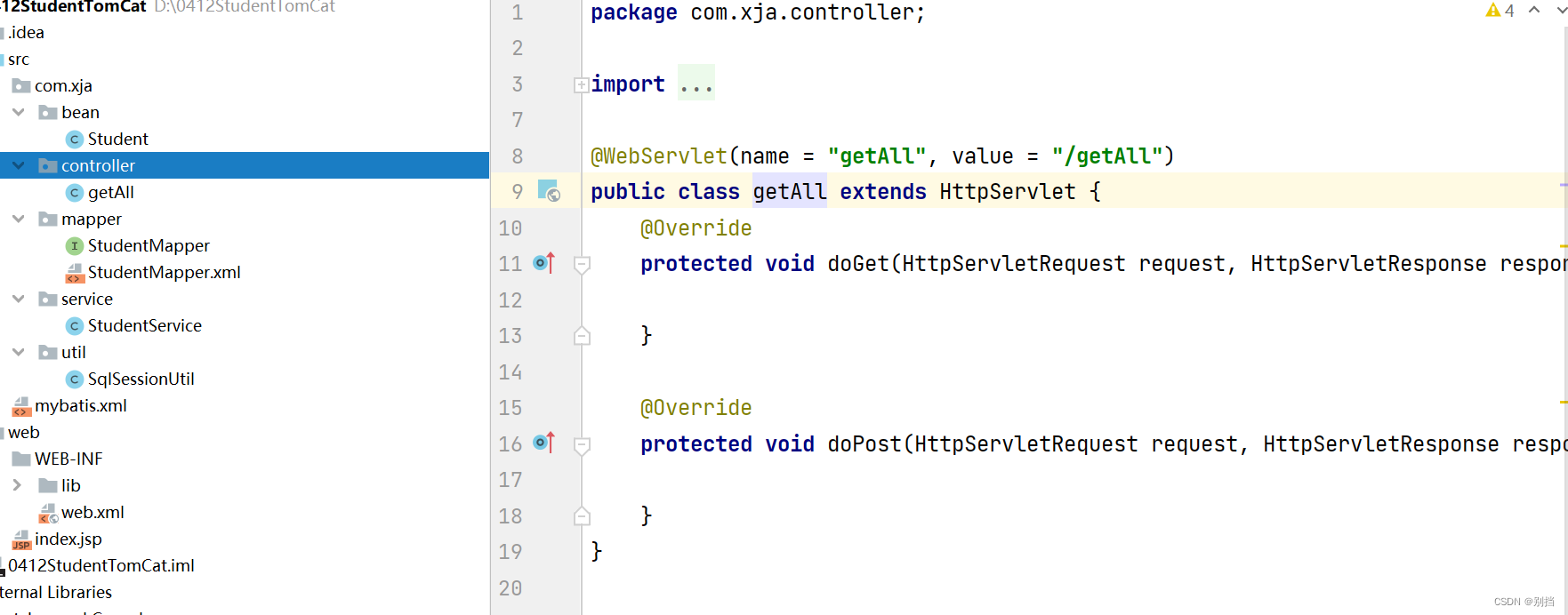
idea工具使用Tomcat创建jsp 部署servlet到服务器
使用tomcat创建jsp 在tomcat官网中下载对应windows版本的tomcat文件 Apache Tomcat - Welcome! 解压到系统目录中,记得不要有中文路径 新建一个java项目 点击右上角 点击加号 找到Tomcat Service的 Local 点击右下角的Fix一下,然后ok关闭 再重新打开一…...

MyBatisPlus自定义SQL
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉🍎个人主页:Leo的博客💞当前专栏: 循序渐进学SpringBoot ✨特色专栏: MySQL学习 🥭本文内容:MyBatisPlus自定义SQL 📚个人知识库: Leo知识库,欢迎大家访问 目录 1.前言☕…...

使用formio和react实现在线表单设计
formiojs 是一个开源的在线表单设计工具,今天看看怎样在 react js 中使用 formiojs。 首先创建一个react工程 npx create-react-app my-react-formio-app安装依赖 cd my-react-formio-app npm install formio/react npm install formio/js另外,考虑样…...

MySQL 基础使用
文章目录 一、Navicat 工具链接 Mysql二、数据库的使用1.常用数据类型2. 建表 create3. 删表 drop4. insert 插入数据5. select 查询数据6. update 修改数据7. delete 删除记录truncate table 删除数据 三、字段约束字段1. 主键 自增delete和truncate自增长字段的影响 2. 非空…...

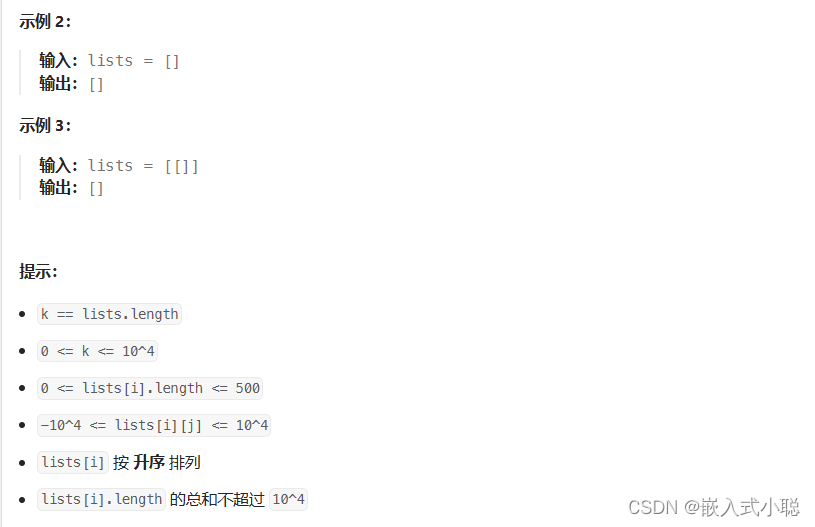
✌粤嵌—2024/4/3—合并K个升序链表✌
代码实现: /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* merge(struct ListNode *l1, struct ListNode *l2) {if (l1 NULL) {return l2;}if (l2 NULL) {return l1;}struct Lis…...

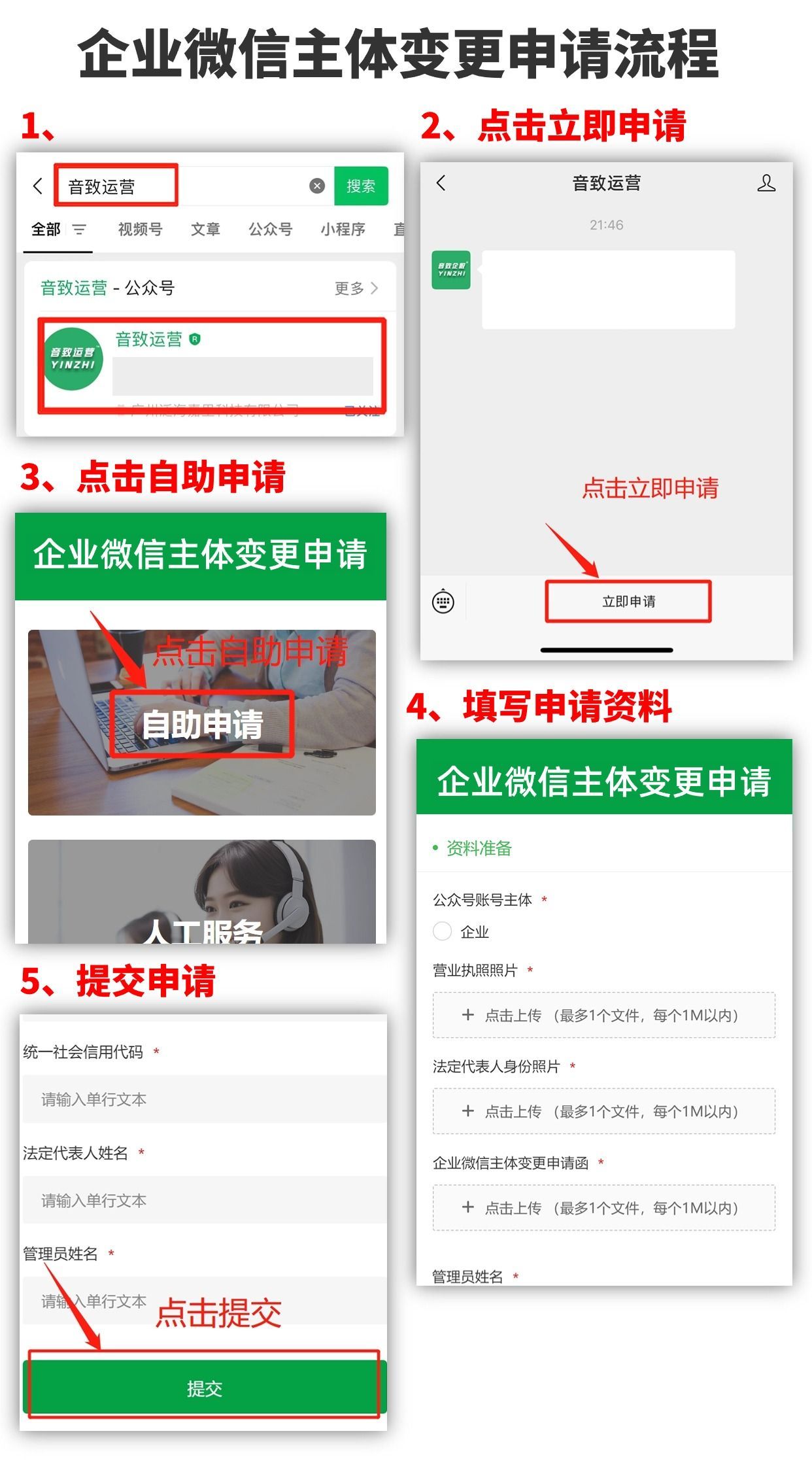
企业微信主体的修改方法
企业微信变更主体有什么作用?当我们的企业因为各种原因需要注销或已经注销,或者运营变更等情况,企业微信无法继续使用原主体继续使用时,可以申请企业主体变更,变更为新的主体。企业微信变更主体的条件有哪些࿱…...

C++的封装(十):数据和代码分离
封装的好处当然是非常多的。就不一一例举了。但封装也制造了访问壁垒。如果你是初学者,当你面对一堆封装好的C类一筹莫展,不知道从哪里下手时… 可以试试这个方法,数据和代码分离。 就是说,class只写方法,数据都放到…...

第十五届蓝桥杯大赛软件赛省赛 C/C++ 大学 B 组(基础题)
试题 C: 好数 时间限制 : 1.0s 内存限制: 256.0MB 本题总分:10 分 【问题描述】 一个整数如果按从低位到高位的顺序,奇数位(个位、百位、万位 )上 的数字是奇数,偶数位(十位、千位、十万位 &…...

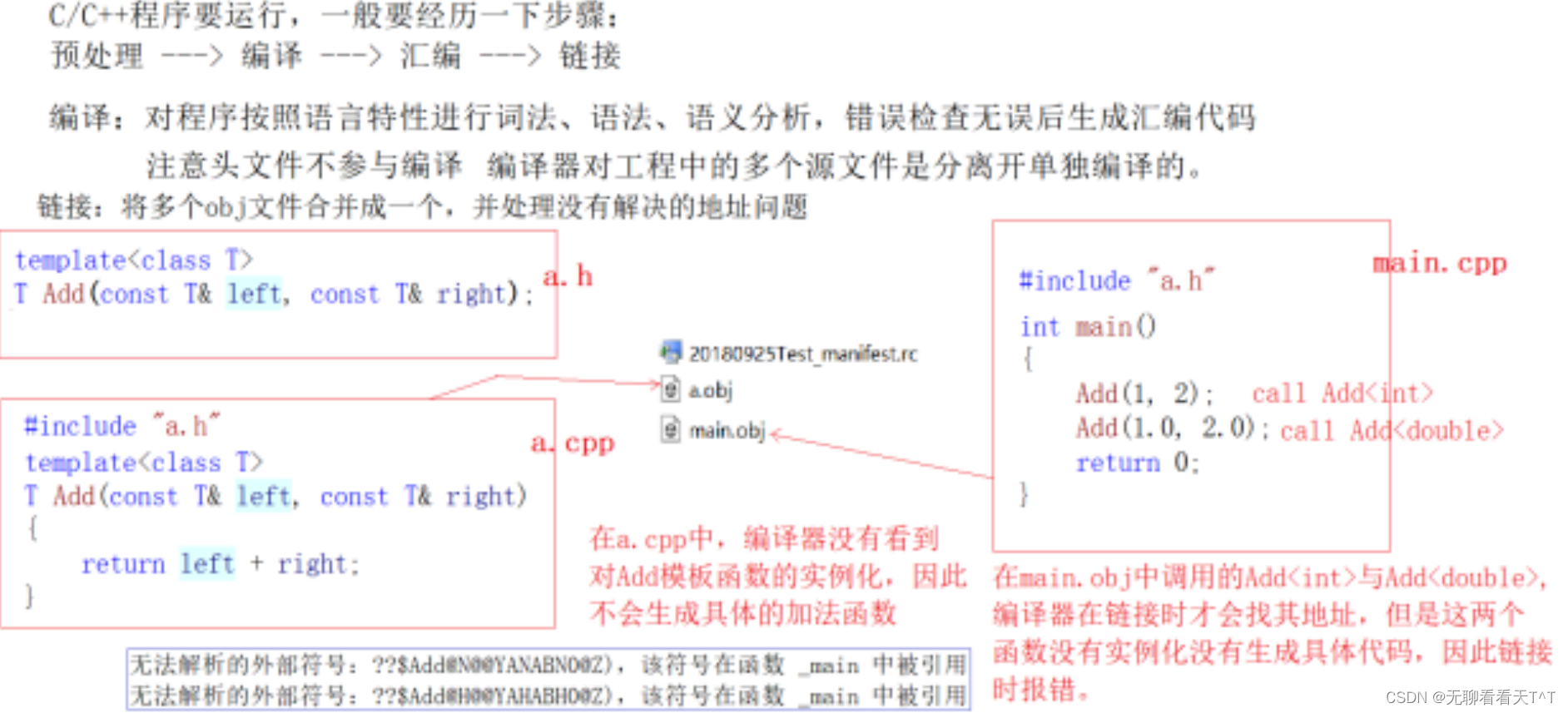
模板的进阶
目录 非类型模板参数 C11的静态数组容器-array 按需实例化 模板的特化 函数模板特化 类模板特化 全特化与偏特化 模板的分离编译 总结 非类型模板参数 基本概念:模板参数类型分为类类型模板参数和非类类型模板参数 类类型模板参数:跟在class…...

微服务中Dubbo通俗易懂讲解及代码实现
当你在微服务架构中需要不同服务之间进行远程通信时,Dubbo是一个优秀的选择。Dubbo是一个高性能的Java RPC框架,它提供了服务注册、发现、调用、负载均衡等功能,使得微服务之间的通信变得简单而高效。 让我们来看一下Dubbo的通俗易懂的解释和…...

Unity HDRP Release-Notes
🌈HDRP Release-Notes 收集的最近几年 Unity各个版本中 HDRP的更新内容 信息收集来自自动搜集工具👈 💡HDRP Release-Notes 2023 💡HDRP Release-Notes 2022 💡HDRP Release-Notes 2021...

Chrome将网页保存为PDF的实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

zotero7+Chat GPT实现ai自动阅读论文
关于这一部分的内容我在哔哩哔哩上发布了视频教程 视频链接见: zotero7GPT AI快速阅读文献_哔哩哔哩_bilibili 相关下载的官方链接如下: 1、zotero7 测试版官方下载链接: https://www.zotero.org/support/beta_builds 2、 InfiniCLOUD 云…...

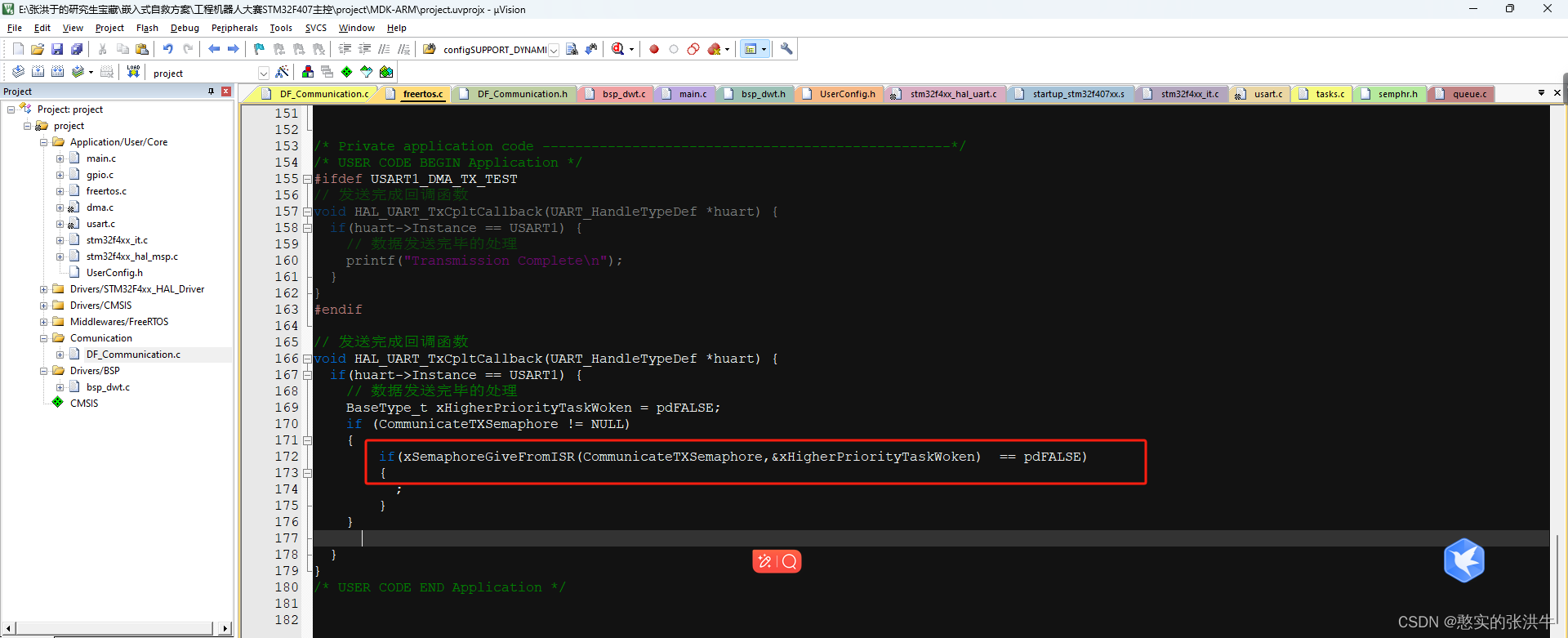
STM32外设配置以及一些小bug总结
USART RX的DMA配置 这里以UART串口1为例,首先点ADD添加RX和TX配置DMA,然后模式一般会选择是normal,这个模式是当DMA的计数器减到0的时候就不做任何动作了,还有一种循环模式,是计数器减到0之后,计数器自动重…...

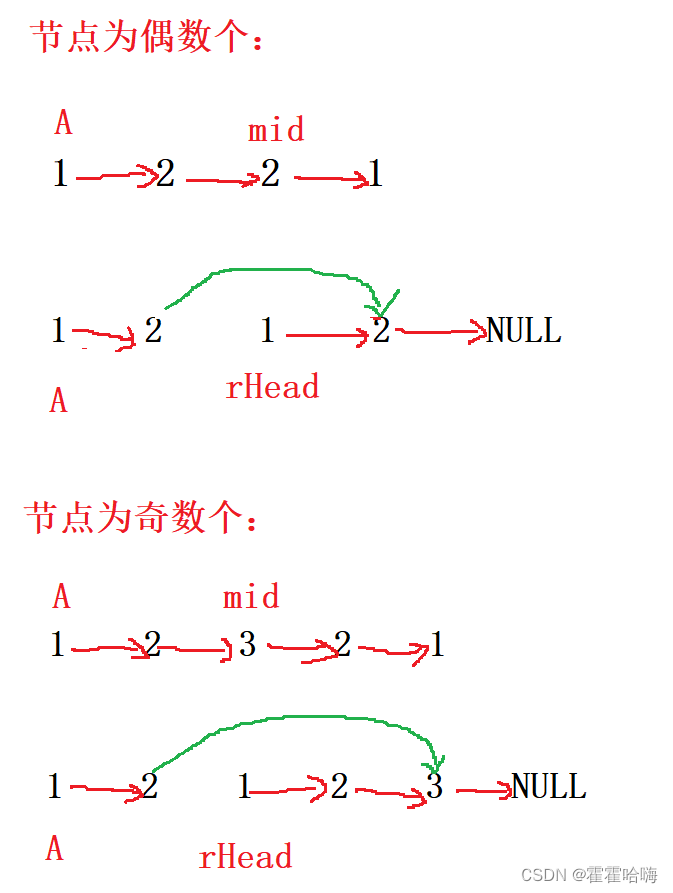
【数据结构与算法】:10道链表经典OJ
目录 1. 移除链表元素2. 反转链表2.1反转指针法2.2 头插法 3. 合并两个有序链表4. 分隔链表5. 环形链表6. 链表的中间节点7. 链表中倒数第K个节点8. 相交链表9. 环形链表的约瑟夫问题10. 链表的回文结构 1. 移除链表元素 思路1:遍历原链表,将 val 所在的…...

Python SQL解析和转换库之sqlglot使用详解
概要 Python SQLGlot是一个基于Python的SQL解析和转换库,可以帮助开发者更加灵活地处理和操作SQL语句。本文将介绍SQLGlot库的安装、特性、基本功能、高级功能、实际应用场景等方面。 安装 安装SQLGlot库非常简单,可以使用pip命令进行安装: pip install sqlglot安装完成后…...

NULL—0—nullptr 三者关系
1.概述 NULL,0,nullptr值都是0,但是类型不同,但是由于C头文件中NULL定义宏混乱,可能是int 0,也可能是(void*)0; 所以在C11及以后的标准中引入新的空指针nullptr,nullptr就是(void*)0ÿ…...

Nginx 请求的 匹配规则 与 转发规则
博文目录 文章目录 URL 与 URI匹配规则案例说明 转发规则响应静态资源案例说明 转发动态代理案例说明案例说明 URL 与 URI 通常, 一个 URL 由以下部分组成 scheme://host:port/path?query#fragment scheme: 协议, 如 http, https, ftp 等host; 主机名或 IP 地址post: 端口…...

OWASP发布10大开源软件风险清单
3月20日,xz-utils 项目被爆植入后门震惊了整个开源社区,2021 年 Apache Log4j 漏洞事件依旧历历在目。倘若该后门未被及时发现,那么将很有可能成为影响最大的软件供应链漏洞之一。近几年爆发的一系列供应链漏洞和风险,使得“加强开…...

大学生前端学习第一天:了解前端
引言: 哈喽,各位大学生们,大家好呀,在本篇博客,我们将引入一个新的板块学习,那就是前端,关于前端,GPT是这样描述的:前端通常指的是Web开发中用户界面的部分,…...

公安机关人民警察证照片采集规范及自拍制作电子版指南
在当今社会,证件照的拍摄已成为我们生活中不可或缺的一部分。无论是办理身份证、驾驶证还是护照,一张规范的证件照都是必需的。而对于公安机关的人民警察来说,证件照片的采集更是有着严格的规范和要求。本文将为您详细介绍公安机关人民警察证…...

使用Python插入100万条数据到MySQL数据库并将数据逐步写出到多个Excel
Python插入100万条数据到MySQL数据库 步骤一:导入所需模块和库 首先,我们需要导入 MySQL 连接器模块和 Faker 模块。MySQL 连接器模块用于连接到 MySQL 数据库,而 Faker 模块用于生成虚假数据。 import mysql.connector # 导入 MySQL 连接…...

【备忘录】openssl记录
openssl genrsa -out ca.key 2048 openssl req -x509 -new -nodes -key ca.key -days 10000 -out ca.crt -subj “/CCN/STBeijing/LBeijing/Okubernetes/OUKubernetes-manual/CNkubernetes-ca” openssl genrsa -out etcd-ca.key 2048 openssl req -x509 -new -nodes -key etc…...

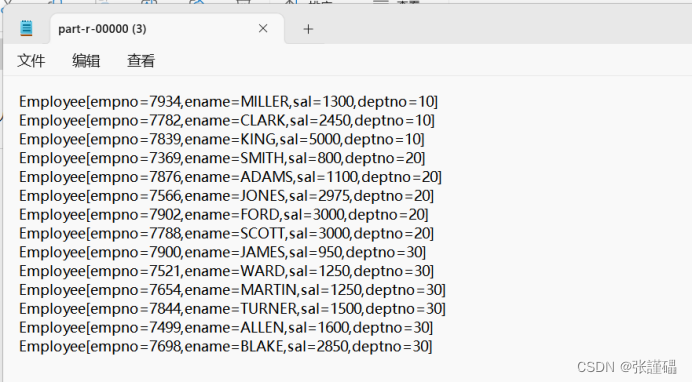
hadoop编程之工资序列化排序
数据集展示 7369SMITHCLERK79021980/12/17800207499ALLENSALESMAN76981981/2/201600300307521WARDSALESMAN76981981/2/221250500307566JONESMANAGER78391981/4/22975207654MARTINSALESMAN76981981/9/2812501400307698BLAKEMANAGER78391981/5/12850307782CLARKMANAGER78391981/…...

OpenXR手部跟踪接口与VIVE OpenXR扩展详细解析
随着虚拟现实技术的发展,手部跟踪已成为提高沉浸感和交互性的关键技术。OpenXR标准为开发者提供了一套手部跟踪的扩展接口,特别是针对VIVE设备的特定实现。以下是这些接口和类的详细解释: 1. VIVE.OpenXR.Hand VIVE.OpenXR.Hand 是HTC VIVE…...

慎投!5本On Hold全被剔除!新增9本SCI/SSCI被除名!4月WOS更新
本周投稿推荐 SSCI • 2/4区经管类,2.5-3.0(录用率99%) SCIE(CCF推荐) • 计算机类,2.0-3.0(最快18天录用) SCIE(CCF-C类) • IEEE旗下,1/2…...

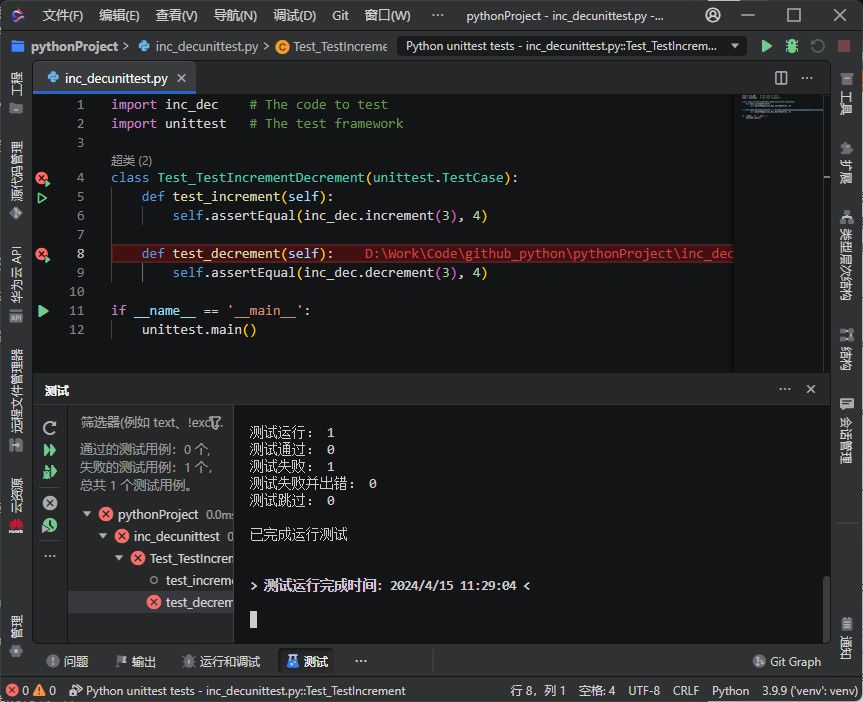
华为云CodeArts IDE For Python 快速使用指南
CodeArts IDE 带有 Python 扩展,为 Python 语言提供了广泛的支持。Python 扩展可以利用 CodeArts IDE 的代码补全、验证、调试和单元测试等特性,与多种 Python 解释器协同工作,轻松切换包括虚拟环境和 conda 环境的 Python 环境。本文简要概述…...

C# 截图并保存为图片
在winform开发中,有时会用到截图并保存为图片的时候,这里列了三种保存图片的可能情况。 将窗体截图保存成图片的方式是: Bitmap bit new Bitmap(this.Width, this.Height);//实例化一个和窗体一样大的bitmap Graphics g Graphics.FromImag…...

[html]一个动态js倒计时小组件
先看效果 代码 <style>.alert-sec-circle {stroke-dasharray: 735;transition: stroke-dashoffset 1s linear;} </style><div style"width: 110px; height: 110px; float: left;"><svg style"width:110px;height:110px;"><cir…...

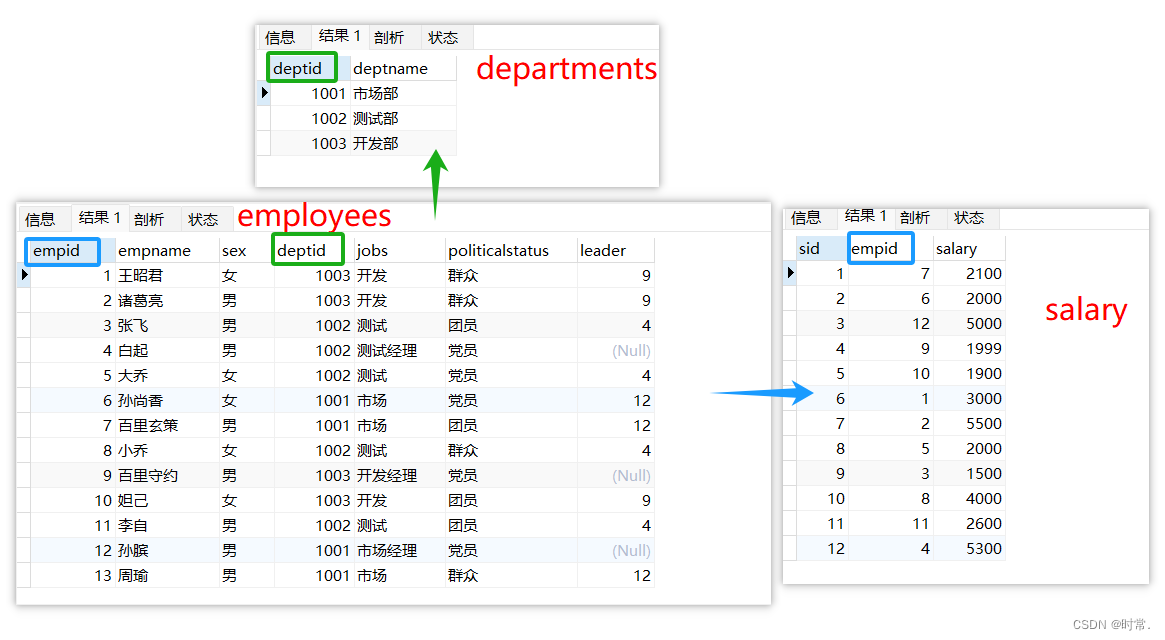
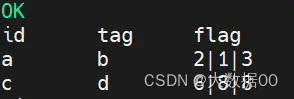
Hive-Sql复杂面试题
参考链接:hive sql面试题及答案 - 知乎 有哪些好的题目都可以给我哦 我来汇总到一起 1、编写sql实现每个用户截止到每月为止的最大单月访问次数和累计到该月的总访问次数 数据: userid,month,visits A,2015-01,5 A,2015-01,15 B,2015-01,5 A,2015-01,…...